Mazinu hari ini ingin memberikan kepada kalian tutorial adobe photoshop mengenai cara membuat sebuah bayangan pada foto atau gambar. Naah bagi sahabatku yang ingin Membuat Bayangan pada Foto dengan Adobe Photoshop, silahkan disimak Cara Membuat Bayangan pada Foto dengan Adobe Photoshop dibawah ini.
Cara Membuat Bayangan pada Foto dengan Adobe Photoshop
1. Buka dulu gambar yang akan kalian berikan efek bayangan dengan cara memilih menu File - Open atau langsung saja tekan Ctrl+O. Sebagai contoh, mazinu gunakan dua foto berikut :
2. Seleksi foto tersebut menggunakan Polygonal Lasso Tool yang terdapat di pada Tool Box Photoshop kalian.
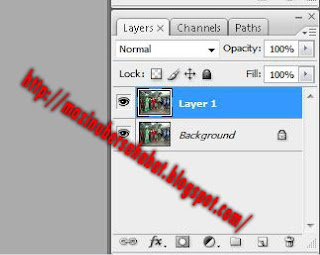
3. Setelah disleksi kalian tinggal copy dengan cara memilih menu Edit - Copy lalu Paste atau gunakan Ctrl+J pada keyboard kalian. Kemudian pindahkan saja gambar yang sudah diseleksi ke gambar background. Lalu duplikat lagi gambarnya dengan menekan Ctrl+J, hingga akan terlihat pada palet Layer menjadi Layer 1 Copy. Lebih jelasnya lihat gambar dibawah ini :
4. Rubahlah warna Layer 1 Copy menjadi warna kehitaman dengan cara memilih menu Layer - Layer Style - Color Overlay.
5. Ubah posisi gambar yang sudah di Beri warna sesuai arah cahaya, dengan cara mendrag/menarik gambar sambil menekan tombok Ctrl. Kemudian ubah posisi gambarnya ke belakang dengan cara memilih menu Layer - Arrange - Send To Back atau lebih gampangnya menggunakan Shift+Ctrl+[.
6. Agar bayangan terlihat tidak begitu terang, kalian bisa mengubah Opacity Layer tersebut.
7. Dan contoh hasilnya Membuat Bayangan lihat punya mazinu dibawah ini :
Gimana? Cara Membuat Bayangan pada Foto dengan Adobe Photoshop ini sangat mudah bukan? Semoga Cara Membuat Bayangan pada Foto dengan Adobe Photoshop yang mazinu postingkan ini bermanfaat.
Cara Membuat Bayangan pada Foto dengan Adobe Photoshop
1. Buka dulu gambar yang akan kalian berikan efek bayangan dengan cara memilih menu File - Open atau langsung saja tekan Ctrl+O. Sebagai contoh, mazinu gunakan dua foto berikut :
2. Seleksi foto tersebut menggunakan Polygonal Lasso Tool yang terdapat di pada Tool Box Photoshop kalian.
3. Setelah disleksi kalian tinggal copy dengan cara memilih menu Edit - Copy lalu Paste atau gunakan Ctrl+J pada keyboard kalian. Kemudian pindahkan saja gambar yang sudah diseleksi ke gambar background. Lalu duplikat lagi gambarnya dengan menekan Ctrl+J, hingga akan terlihat pada palet Layer menjadi Layer 1 Copy. Lebih jelasnya lihat gambar dibawah ini :
4. Rubahlah warna Layer 1 Copy menjadi warna kehitaman dengan cara memilih menu Layer - Layer Style - Color Overlay.
5. Ubah posisi gambar yang sudah di Beri warna sesuai arah cahaya, dengan cara mendrag/menarik gambar sambil menekan tombok Ctrl. Kemudian ubah posisi gambarnya ke belakang dengan cara memilih menu Layer - Arrange - Send To Back atau lebih gampangnya menggunakan Shift+Ctrl+[.
6. Agar bayangan terlihat tidak begitu terang, kalian bisa mengubah Opacity Layer tersebut.
7. Dan contoh hasilnya Membuat Bayangan lihat punya mazinu dibawah ini :
Gimana? Cara Membuat Bayangan pada Foto dengan Adobe Photoshop ini sangat mudah bukan? Semoga Cara Membuat Bayangan pada Foto dengan Adobe Photoshop yang mazinu postingkan ini bermanfaat.