Membuat suara pada tembakan pesawat
Setelah pada tutorial sebelumnya kita telah banyak memperbaiki kekurangan yang ada pada game yang kita buat. Pada tutorial kali game maker kali ini kita akan mencoba menambahkan aspek lain pada game yaitu menambahkan efek suara.Langkah Kerja :
1. Buka kembali project game yang sebelumnya telah kamu buat [fungsi alarm dalam game maker].
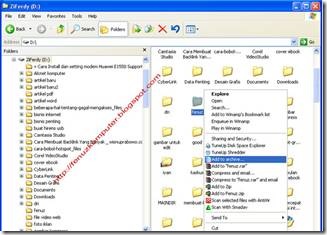
2. Klik kanan menu sound ---) lalu pilih create sound.
3. Setelah itu akan muncul tampilan seperti gambar di bawah ini:
4. Beri nama sound tersebut dengan nama “snd_peluru1”.
5. Klik load sound ---) kemudian masukan file sound yang kamu inginkan, contoh : [download snd_peluru1].
6. Karena pada saat ini kita belum membutuhkan opsi preload, maka kita disable saja menu tersebut, perhatikan gambar di bawah ini :
7. Setelah semua persiapan efek suara beres, klik tombol ok.
8. Sekarang beralih ke menu objek, klik kanan obj_pesawat ---) lalu pilih menu properties.
9. Klik step event yang telah kamu buat sebelumnya.
10. lalu cari execute code yang memuat script seperti di bawah ini:
if bisa_menembak=1 // jika variable bisa menembak sama dengan 1
and //dan
keyboard_check(ord("A")) //tombol A pada keyboard ditekan
{ //maka
instance_create(x,y,obj_peluru1 ); // buatlah objek obj_peluru1 pada koordinat x,y titik origin kapal tersebut.
bisa_menembak=0; //buatlah variable bisa menembak menjadi 0
alarm[0]=10; // jika waktu 10steps sudah terlewati maka jalankan fungsi alarm0
}
11. Sisipkan script di bawah ini sebelum tanda “ } ” :
sound_play(snd_peluru1);
12. Sehingga bentuk akhir dari script diatas menjadi (penjelasan mengenai fungsi script sama dengan script diatas):
bisa_menembak=1
and
keyboard_check(ord("A"))
{ //maka
instance_create(x,y,obj_peluru1 );
bisa_menembak=0;
alarm[0]=10;
sound_play(snd_peluru1); //mainkan suara snd_peluru1
}
Jika kamu mengikuti prosedur diatas secara benar, maka ketika kamu menekan tombol A keyboard pesawat akan menembakan peluru yang diiringi oleh suara tembakan. Bagi kamu yang ingin melihat hasil dari tutorial ini, kamu bisa mendownload project gamenya disini:[ project game maker ].